Courtney Peterson
COLLEGE ORIENTATION APPLICATION
January 2019
Design an experience for students to discover orientation events and craft a visual system to accommodate different types of events: sports, music, visual arts, social groups, and volunteering events. Provide high-fidelity mocks for searching, browsing, and viewing the details for these different events.






Understanding Users & Research
freshmen or transfer students new to the school
-
this will be their first week on campus
-
they will be confused, unfamiliar with the school, its resources, or where they are on campus/where things are on campus
-
they will either be extremely excited to attend everything or scared to attend events on campus because it means they will need to find their way to and from the events
-
students will not be in their dorms during the day, and therefore on their phones and not computers
As a Boston College student, I have access to BC's orientation app which I used as the main competitor research. I also contacted other friends at other schools for their school's orientation apps. The main aspects of these apps were...
-
log in
-
search
-
schedule
-
map
-
personal schedule
-
resource information
Over the course of a couple days I conducted 12 personal interviews with both students of all classes (freshmen through seniors) as well as orientation leaders.
-
What did you use the Orientation app for?
-
What are the main points of the Orientation app you used?
-
What features would you want on an Orientation app?
-
Which features would you want that are not featured?
-
What did you like about the Orientation apps shown?
-
What did you not like about the Orientation apps shown?
-
What do you value most in an Orientation app?
Interviews
Competitor Research
Who is Using this Product?
Insights
Liked:
-
Personal Schedule
-
Full Schedule
-
Location
-
Map
-
Description of Event
-
Links to other services (like health center, tutoring, counseling, etc) map and contact info
Disliked:
-
Not obvious where schedule is from home page
-
Event doesn't show campus map
-
Too complicated with too many options
-
Side bar with too many options
-
Showed map, but not walking directions
Goals
From the user interviews and research I crafted the main goals for this product. Since the students would be out of their dorms and walking around, it would be an iPhone App and as simple and clear as possible for new, confused students trying to access the info while on the move.
Primary
Calendar for ALL Events
Calendar for Personal Events
Map
Search Events
Filter Events by Category
Show Time, Place and Directions
Secondary
Resources including phone numbers and map to centers
Add own Events
Connect with Other Students
Setting the Stage
User Flow

Sketch Features


Initial Design
Low-Fidelity Wireframes



Log/Sign Up
A big decisions I faced during the sketch and flow chart period was if someone would be able to enter without having an account. I decided against it considering safety issues with schools. Furthermore, I made the buttons that are more likely to be clicked the school's color. I specifically chose "Create Account" and "Log In" because they sound very different than "Sign In" and "Sign Up," and there would be little confusion. Create Account is the main button in the first login page because the app was designed to stay logged in, so most likely the users arriving at this page will not have an account. The color scheme of the log in pages would take on that of the school's.
All Events
Since All Events is the most important aspect of the app, this is what I chose to be the landing page when you login. The user can easily browse all the events, use the search and filter options, as well as very easily favorite an event, that would then be transferred into My Events. All events are also in chronological order, and show the most relevant information, date and time, without opening to event view. All events are also shown within a calendar view, another aspect users highly valued. It is easy to go between dates, and obvious to the user which day it is by highlighting the date in the main color.
Navigation Bar
After many test sketches, I narrowed in on 5 navigational bar categories: events, map, my events, resources, and profile. After the interviews and research, these seemed the most valued and necessary aspects of the orientation app. More options would be too complicated, and fewer would not be enough. I also played with a nav bar that opens from the left side; however, it was too complicated and not simple enough for students on the go, and users seemed to like the bottom bar more in testing. The nav bar highlights in the main color at each page so the user always knows where they are in the app. Events is on the very left because it will be the most used page as well as the landing page upon login, and My Events is in the middle because it is the second most used app. When it was directly next to Events, users responded saying they were too similar to be directly next to each other.



Search and Filter Events
The filtering and search options required a very important decision for this project. Not only are search and filtering a large part of the prompt and reason for the app, they also often came up as valued features in user research. I played around with what these features would look like in the sketch phase and I decided on separate search and filtering options. At first, I had a combined search/filter option; however, most users would not click the search button in looking for a filtering option, and thus, the whole idea of a filter was useless. The filter needed to be obvious, simple, and easy to use. This is how I determined the flag filters--simple, explanatory, and obvious to the user in a way that ensures their use. I also decided on a separate search option in case filtering did not give them the result they needed. Past searches are especially important in this situation for users looking for the same events.
My Events
The My Events page shows all the events that have been favorited by the user. When unfavorited on this page, events will disappear. I created the My Events page to be very similar to the All Events page in order to be consistent. The user is already accustomed to how to use the Events page at this point, they should not have to learn how another process works as well. Like in Events, you can filter and search My Events.


Event View
The biggest goal for the event view was simplicity and relevant information. This design provides the time, description, and location in a clean, concise manner. Furthermore, a large response from user research was needing directions to locations unknown to new students. The events page provides a map that can be opened and taken directly to directions. The user can also favorite or unfavorite the event in the event view if deciding they do or do not want to attend based on the description.
User Testing
All Events
Too much white
Need more color pop--month?
Map needs pin in map
When you switch weeks, should automatically sticks to next week
My Events
When you unfavorite, should immediately remove block
Showed times that are not stared is confusing
Filtering
Make filters bigger to click
Should be able to apply more than one filter
Map
need location pins for each event
slide up bar with events
search and filter option
different color for favorited ones?
Final Design
High-Fidelity Wireframes


Log/Sign Up
Users are required to have an account to log into the Orientation App. They have the option of creating an account or logging in with an existing account. The app automatically keeps the user logged in, even after existing the app. This is the first page in which the user is introduced to the central color (the school's color) that will be consistent throughout the app.
All Events
Users can browse events per each day of orientation, change the day in which they are browsing, filter by category of event, search specific events, and favorite each event easily. This is the central page--after logging in, the user will always land here. The events are in chronological order and show the relevant information (time and date) without needing to open event view.
Navigation Bar
The navigation bar includes Events, Map, My Events, Resources, and Profile. These are the most valued and relevant categories and functions of the app. Each nav bar page is highlighted depending on where you are in the app, so the user constantly knows where they are.



Search and Filter Events
The filter option for events is an easy, accessible way to filter based on the main event categories. The filter flags are obvious for users and will encourage them to use the filters. They can chose one or more categories to filter all the events of the day. If a user has a specific event they are looking for they can also use the search option which makes past searches easily accessible.
My Events
The My Events page compiles all the favorited events from the All Events page. It has the layout of the All Events page; however, if you unfavorite an event in this view, it will disappear from the My Events view completely. You can also filter, search, and browse by day here.



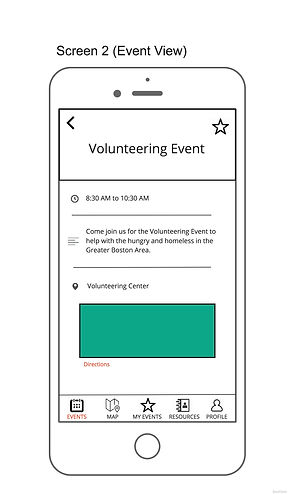
Event View
The event view shows all the relevant information of each event to the user. It includes the time, description, and location. It also attaches a click-on map that will lead the user to directions to the event. The user can also favorite or unfavorite an event in this view.
Map
The map is the most developed page after user testing. After testing, I found most people had questions and concerns about the general map. At first, it was simply a map of campus; however, many users wanted the map to include the events and their locations. Now, the map contains a pop up that contains the events and their location in which you can narrow in on one specific event. If the user focuses on a specific event, the location symbol will be large and blue, and you can also filter down to a specific category of events in which many would be marked in the normal black smaller location symbol.



Profile
Profile contains all the basic info of the student and/or parent and the log out function. The user can edit their info as well.
Final Considerations
If I had more time to design the rest of this app, I would first focus on the resources page. Many users determined this as a big value, and thus I would design resources so it would, like events, contain a description, location, as well as a phone number. I would also potentially add a connection with social media or a way to connect with other students in order to see who is going to which events.
Tools Used: Pen and Paper, RealtimeBoard, Proto.io
Thank you so much for taking the time to go through my designs, thoughts, and process!